TP5 - PHP
- Manipuler des formulaires ;
- Récupérer et traiter des informations de formulaires à l'aide du PHP.
Le HTML et le CSS permettent respectivement de mettre en place des éléments sur une page web, et modifier visuellement la page.
Le JavaScript permet d'interagir et de modifier directement la page en effectuant des actions
(événements), qui manipulent les objets de la page.
Ces 3 éléments sont implémentés sur le client (votre ordinateur).
Si l'on souhaite manipuler et traiter des informations distantes (login, tout ce qui nécessite d'enregistrer des informations...), cela se passe sur le serveur.
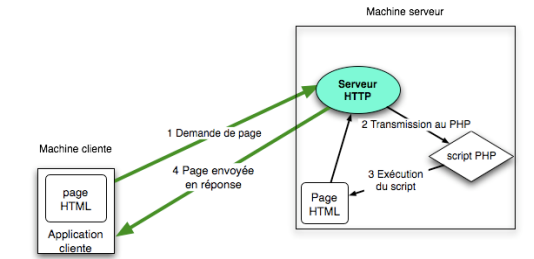
Dès lors, on obtient le schéma suivant :

Le PHP (Hypertext Preprocessor) est un langage côté serveur utilisé pour la création de pages web dynamiques. Il fonctionne en étant exécuté sur un serveur, où il traite les requêtes des utilisateurs et génère des pages web dynamiques qui sont ensuite envoyées au navigateur de l'utilisateur.
Voici les grandes étapes de son fonctionnement :
- Requête client : Un utilisateur envoie une requête au serveur web (par exemple, en cliquant sur un lien ou en soumettant un formulaire) ;
- Traitement par le serveur : Le serveur identifie les fichiers PHP demandés et les exécute ligne par ligne. PHP peut interagir avec des bases de données, lire ou écrire des fichiers, et manipuler les données de la requête ;
- Génération de contenu HTML : PHP produit du contenu, souvent du HTML, qui est ensuite envoyé au navigateur de l'utilisateur.
Nous allons avoir besoin de simuler un serveur pour utiliser le PHP.
Télécharger le logiciel EasyPHP disponible ici.
Tutoriel EasyPHP
Une fois le logiciel installé :
- Chercher le logiciel dans la barre de recherche windows, faire un
clic droit, exécuter en mode administrateur. Confirmer la fenêtre qui s'ouvre. - Le logiciel est exécuté et apparait maintenant au niveau de la flèche dans la barre des tâches :
 .
. - Faire un clic droit sur le logiciel (le
'e'), puis open dashboard. Le navigateur devrait s'ouvrir :
 .
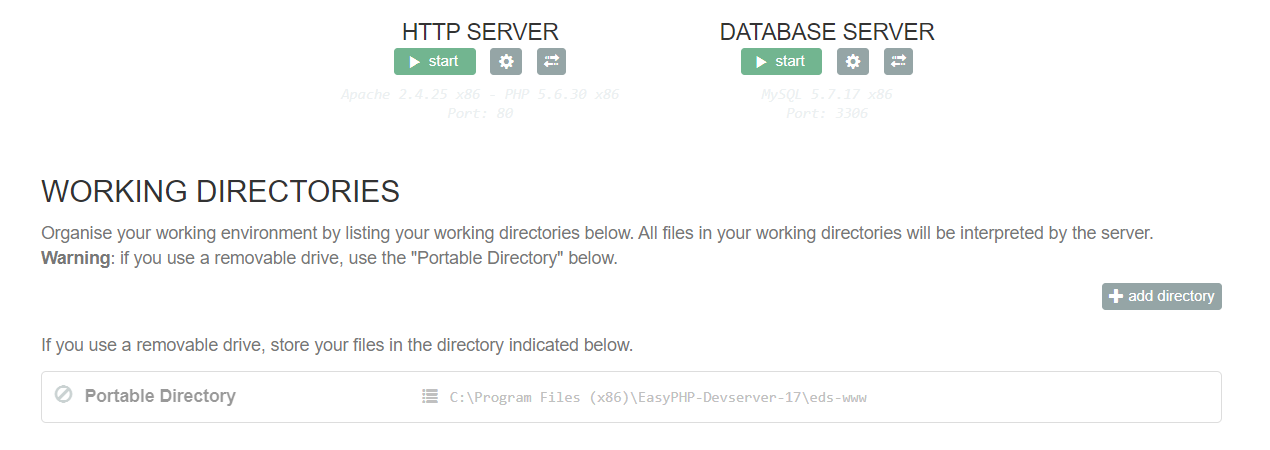
. - Sur la page d'accueil, il est écrit
HTTP Server. Cliquer surstart. - Juste en dessous, le lien
Portable Directoryamène au web local. C'est ici que nous ouvrirons nos pages php. - Le lien à droite, lorsque l'on clique dessus, ouvre le répertoire windows dans lequel il faudra mettre les fichiers
php(ainsi que tout autre fichier qui seraient nécessaires).
Premiers pas avec PHP
Le code PHP peut s'insérer directement dans une page Web :
- Le code doit se trouver entre les balises
<?phpet?>. - Le nom du fichier doit avoir l'extension
.phpau lieu de.html. - Le fichier doit se trouver dans le répertoire indiqué par le lien plus haut.
Jadorelansi.php
Créer ce fichier dans le répertoire, et mettre le code suivant dedans :
<html>
<head>
<meta charset="utf-8"/>
<title>TP PHP NSI</title>
</head>
<body>
<?php
echo("Bonjour tout le monde !");
?>
</body>
</html>
Ouvrir le fichier dans le navigateur (grâce au point 5). Qu'a fait la fonction echo() ?
Les variables
Les variables se déclarent et s'utilisent avec le symbole $ devant :
<?php
// déclaration de variables
$nom = "Mettre votre nom ici";
$prenom = "Mettre votre prénom ici";
$age = 17; // modifiez si nécessaire
?>
<html>
<head>
<meta charset="utf-8"/>
<title>TP PHP NSI</title>
</head>
<body>
<p>Je m'appelle <?php echo($prenom . " " . $nom); ?>.</p>
<p>J'ai <?php echo($age); ?> ans.</p>
<p>Je suis en cours de <?php echo("NSI"); ?>.</p>
</body>
</html>
- Copier ce code dans un fichier nommé
variables.php, le placer au bon endroit puis l'ouvrir dans un navigateur Web à l'aide d'EasyPHP. Quel est le résultat ? Quel opérateur a permi de concaténer des chaîne de caractères ? - Ajouter une ligne dans ce fichier pour afficher une ligne supplémentaire contenant "L'année prochaine, j'aurai 18 ans.", en utilisant la variable
$age.
Les boucles
Les boucles fonctionnent comme en JavaScript :
<html>
<head>
<title>PHP - Exemple 2</title>
</head>
<body>
<h1> PHP - Exemple Boucles </h1>
<table border="1">
<tr>
<?php
for($i=1;$i<=10;$i=$i+1){ // ou ($i=1;$i<=10;$i++){
echo "<td>$i</td>";
}
?>
</tr>
</table>
<table border="2">
<tr>
<?php
$i = 1;
while ($i <= 10){
echo "<td>$i</td>";
$i=$i+1;
}
?>
</tr>
</table>
</body>
</html>
- Copier ce code dans un fichier nommé
boucles.php, le placer au bon endroit puis l'ouvrir dans un navigateur Web. Quel est le résultat ? - La fonction
rand(a,b)retourne un entier aléatoire compris entre a et b. Écrire un script qui choisit aléatoirement un nombre entre 1 et 15 et affiche la table de multiplication de ce nombre dans un tableau.
Interactions avec les pages web
Pour faire transiter des données entre des pages web, il existe plusieurs solutions :
- des bases de données ;
- des cookies ;
- des fichiers ;
- les méthodes GET et POST.
Nous allons nous intéresser aux méthodes GET et POST.
GET
La méthode GET est la façon de faire transiter des données grâce à l’URL.
On la reconnait assez facilement avec sa forme atypique :
Si on décompose l'URL, on distingue 4 parties :
- 127.0.0.1 : le "localhost", l'adresse du serveur ;
- get.php : le nom du fichier dont on souhaite l'accès sur le serveur ;
- ? : indique que l'on transmet des données ;
- nom=...&prenom=... : on transmet une information
nom(disponible après le =) ET une informationprenom.
On donne la page HTML suivante :
<form action="..." method="...">
<p>
Saisir votre nom :
<input type="text" name="nom" />
Saisir votre prénom :
<input type="text" name="prenom" />
<input type="submit" value="Valider" />
</p>
</form>
- Faire une nouvelle page dont le fichier s'appelle
formulaire_simple.php, et dont on copiera le code de la partie 4.1. - Compléter la valeur de
actionpar#, et celle de method par la bonne méthode. - Éxécuter la page, remplir les informations du formulaire, et valider le formulaire. Que s'affiche-t-il dans l'url ?
- Que se passerait-il si des formulaires de connexion (login, mot de passe....) utilisaient ce procédé ?
- La partie "debug" d'une page web ("afficher le code source de la page") permet d'obtenir des informations sur le transit des données. Essayer de trouver la partie qui permet d'afficher les données envoyées.
POST
La méthode POST permet de "contourner" ce problème d'URL.
- Modifier la méthode de votre formulaire par celle-ci.
- Éxécuter la page, remplir les informations du formulaire, et valider le formulaire. Que s'affiche-t-il dans l'url ?
- Identifier dans le debug la partie montrant les données envoyées par post.
- Cette méthode parait-elle plus sûre ? Pourquoi ?
Récupérer les informations sur une même page
Le PHP nous permet de récupérer des données sur une page pour pouvoir les traiter après envoi du formulaire, grâce aux variables $_GET['nom_form'] ou $_POST['nom_form'], suivant la méthode utilisée. 'nom_form représente ici l'attribut name donné à un champs du formulaire.
On peut aussi vérifier si une information a bien été envoyée grâce à la fonction isset :
<html>
<head>
<title>Envoi formulaire</title>
</head>
<body>
<form action="#" method="post">
<p>
Saisir votre nom :
<input type="text" name="nom" />
Saisir votre prénom :
<input type="text" name="prenom" />
<input type="submit" value="Valider" />
</p>
</form>
<php
if(isset($_POST['nom'])){
echo('Bonjour je suis '.$_POST['nom'].' '.$_POST['prenom']);
}
?>
</body>
</html>
- Modifier la page pour qu'elle prenne comme seule information des
boutons radioqui proposent 3 choix :- Windows
- MacOS
- Linux
- Écrire le code PHP qui, selon le bouton choisi, affiche :
- Si l'utilisateur choisit Windows, on affiche dans le document "Windows a été inventé par Bill Gates en 1985." ;
- Si l'utilisateur choisit MacOS, on affiche dans le document "MacOS a été inventé par Steve Jobs en 1997." ;
- Si l'utilisateur choisit Linux, on affiche dans le document "Linux a été inventé par Linus Torvalds en 1991.".
Exercices
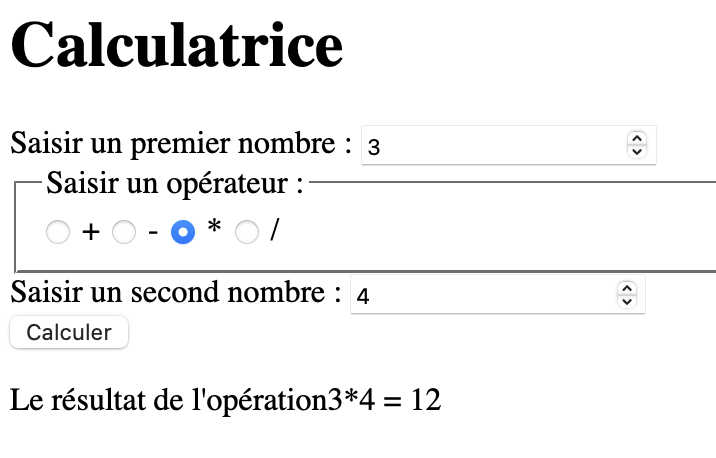
Calculatrice
On souhaite mettre en place une page qui, grâce à un formulaire, fait une opération entre 2 nombres, et un opérateur :

On utilisera :
- On mettra un titre de niveau 1 pour écrire "Calculatrice" ;
- input type="number" pour saisir des nombres ;
- input type="radio" pour saisir l'opérateur. Voir ici ;
- On mettra l'opérateur plus comme valeur par défaut.
On affichera en PHP "le résultat de l'opération est ..." une fois que l'on aura vérifié si l'utilisateur a bien saisi les 2 nombres (on pourra utiliser l'opérateur && pour vérifier 2 conditions (similaire à and en python) ).
On utilisera la méthode get pour pouvoir modifier les valeurs dans l'URL.
Panier de fleurs
On souhaite mettre au point un site permettant de pouvoir commander des fleurs, et affichant lors de la validation, le panier de la commande avec le montant total.
Achat

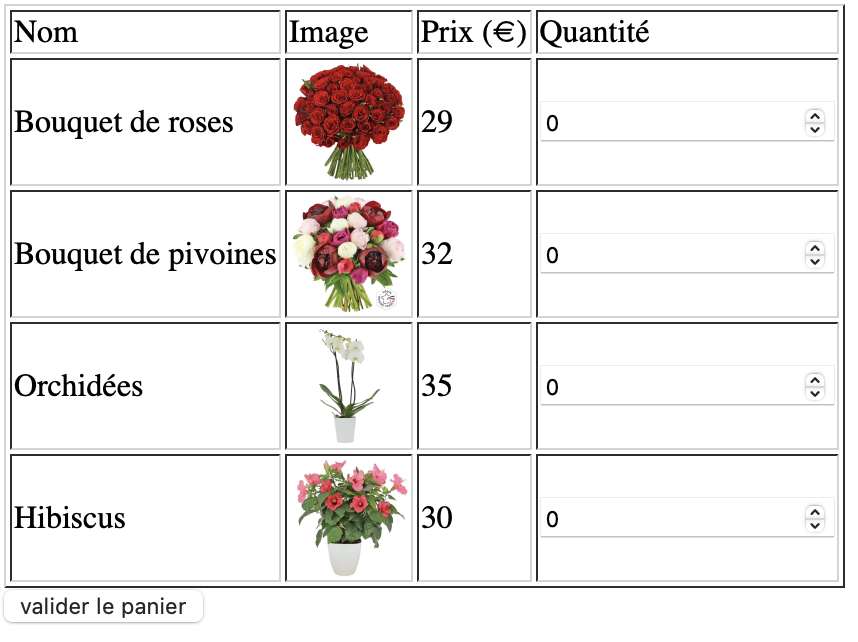
La page doit contenir un formulaire représenté par un tableau.
On y retrouve une colonne nom correspondant au nom du produit que l'on souhaite acheter, une image du produit, son prix, et enfin un champ de nombre permettant de choisir la quantité du produit.
Pour finir, le bouton valider enverra les informations à la page panier.php suivant la méthode get ou post (au choix).
Panier.php

La page doit générer une table en fonction des informations qu'elle reçoit de achat.php.
On utilisera un tableau pour stocker les informations de prix des différents produits (voir ici), que l'on pourra parcourir avec une boucle for spécifique.
On ne génèrera que les lignes dont la quantité de produit est différent de 0.